Eğiten ve öğreten yazılar
Web site linklerinin düzeldilmesi için resmin haritası (sıcak alanlar) koordinatlarının tayin edilmesi
<area> teginin koordinatlarının değerleri ve yazılışı
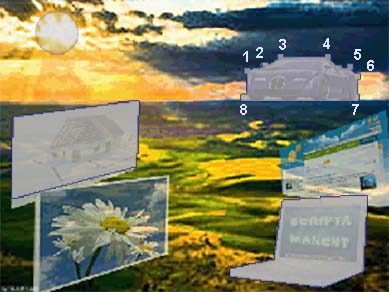
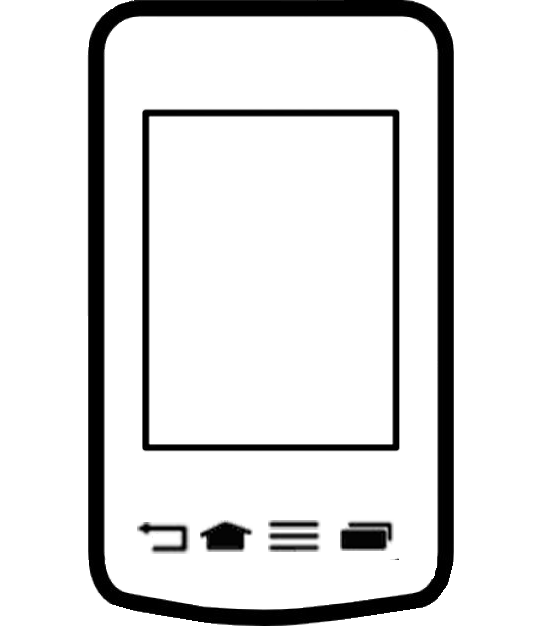
area tegi resmin haritası (harita-resim) denilen (map elemanı) interaktif alanını tayin ediyor, yeni belli sayfada farenin düğmesini tıklarken belli ameliyat yap;l;yor, misal, Web site açılıyor. area koordinatları nas;l bulunuyor? Bu mevzuda şu anda internette çok bilgi vardır. Mevzu üzere standart materiallar cüzi bilgi veriyor. Kaynaklar çok zaman koordinatların elle yığılmasından bahsediyor. Eğer sohbet koordinatların otomatik yazılmasından gidiyorsa, çok lazımsız bilgi vererek, hepsi önemli olan "nasıl?" sorusuna cavab vermiyor. Vizual DreamWeaver redaktörü ile çalışanlar sıcak alanlar denilen bölümlerin yapılmasında hiç bir zorluk çekmiyor. hatırladalım ki, area tegi resimlerin öyle işaretlenmesi (resmiin "sıcak alanları" denilen aktif alanlara bölünmesi) demekdir ki, her alan ayni zamanda linke çevriliyor. Alanlar dikdörtgen, daire ve çokgen şeklinde olabilir. area tegi mutlaka "resmin haritası" denilen map teginin içinde kullanılmalıdır. Dikdörtgen veya daire sekilli alanların yapılması o kadar da zor değil. Ancak haritanın çokgen alanlarınin yapılması yeterli kadar zordur ve ona nedenle böyle alanların yapılmasının incelikleri az açıklanmıştır. Bu sebepten ben işbu konuları daha geniş açıklamayı karar verdim. Misal olarak resim 1-de gösterilen resmi kullanacağız.
Res. 1
<img src="images/stories/si-1.gif" alt="Picture" usemap="#rabmap" />
</div;>
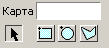
Resmimizde "sıcak alanların" yerleşdirilmesi için redaktörün yönetim panosu servis vasıtaları kullanalım. Yönetim panosunun "sıcak alanlara" ait olan kısmı redaktörün aşağı sol köşesinde, özellikler (Properties) bölümünde yerleşiyor ve görünüşü aşağıdakı resimdeki gibidir:
 Ama, yönetim panosu resmimize usemap özelliği eklenmeğene kader görünmeğecek.
Yönetim panosunda redaktörün özellikler penceresinin alt tarafı boyunca yerleştirilmış dört düğme vardır. Onlar görünüşüne göre iki qruba bölünmüşdür. Sağ qrup, üzerlerinde dikdörtgen, daire ve çokgen işareleri gösterilmiş, aynı adlı "sıcak alanları" uyğun olan üç düğmeden oluşuyordur. Solda birtek düğmeden oluşan ikinci qrup vardır (ox işaretli). Bu düğme ön koşullarca aktifdir ve artık yapılmış olan alanlari değişdirmeye imkan veriyor (aktifleşdirme, başka yere taşıma, ölçünün ve devrenin вумкутшт değişеirilmesi). Bu düğmelerin araçlığı ile "sıcak alanların" apılması çok basittir. Önce dikdörtgen alan yapalım. Dikdörtgen işaretli düğmeni bir defa (kısa) tılıyoruz, sonra kursorü resmin üzerinde, yapılacak olan dikdörtgenın sol yukarı köşesinin başlayacağı yere getiriyoruz, farenin sol düğmesini (FSD) basıyoruz ve onu bırakmadan, fareyi aşağıya ve sağa çekiyoruz. Düğmeni yalnız dikdörtgen yapıldıktan sonra bırakıyoruz (Siz, farenin ardınca açık mavi dörtgeni kuşayan devrenin "geldiğini" göreceksiniz).
Dreamweaver kendisi Map penceresinde "Map" adı yazacaktır. Bu bizim resmin haritasınin tekrarsız adıdır. İsterseniz bu adı her hangi bir başqa ada değiştire bilirsiniz. Yeni ad verilmesi, özellikle Web sitede bir kaç tane harita-resim yapılacağı halda çok önemlidir. Adda yalnız latın herfleri, alt cizi ve rakamlar yer alabilir, birinci sembolin harf olacağı şartı ile. "Sıcak alanin" işaretlenmesi, Dreamweaver tarafından otomatik olaraq map tegi yapılması (tegi açar ve qapatır, onu resmin haritasınin adı ile bağlar) ve içinde bizim dikdörtgenimize uyğun olan area teginin yapılması ile sonuçlanıyor.
Ama, yönetim panosu resmimize usemap özelliği eklenmeğene kader görünmeğecek.
Yönetim panosunda redaktörün özellikler penceresinin alt tarafı boyunca yerleştirilmış dört düğme vardır. Onlar görünüşüne göre iki qruba bölünmüşdür. Sağ qrup, üzerlerinde dikdörtgen, daire ve çokgen işareleri gösterilmiş, aynı adlı "sıcak alanları" uyğun olan üç düğmeden oluşuyordur. Solda birtek düğmeden oluşan ikinci qrup vardır (ox işaretli). Bu düğme ön koşullarca aktifdir ve artık yapılmış olan alanlari değişdirmeye imkan veriyor (aktifleşdirme, başka yere taşıma, ölçünün ve devrenin вумкутшт değişеirilmesi). Bu düğmelerin araçlığı ile "sıcak alanların" apılması çok basittir. Önce dikdörtgen alan yapalım. Dikdörtgen işaretli düğmeni bir defa (kısa) tılıyoruz, sonra kursorü resmin üzerinde, yapılacak olan dikdörtgenın sol yukarı köşesinin başlayacağı yere getiriyoruz, farenin sol düğmesini (FSD) basıyoruz ve onu bırakmadan, fareyi aşağıya ve sağa çekiyoruz. Düğmeni yalnız dikdörtgen yapıldıktan sonra bırakıyoruz (Siz, farenin ardınca açık mavi dörtgeni kuşayan devrenin "geldiğini" göreceksiniz).
Dreamweaver kendisi Map penceresinde "Map" adı yazacaktır. Bu bizim resmin haritasınin tekrarsız adıdır. İsterseniz bu adı her hangi bir başqa ada değiştire bilirsiniz. Yeni ad verilmesi, özellikle Web sitede bir kaç tane harita-resim yapılacağı halda çok önemlidir. Adda yalnız latın herfleri, alt cizi ve rakamlar yer alabilir, birinci sembolin harf olacağı şartı ile. "Sıcak alanin" işaretlenmesi, Dreamweaver tarafından otomatik olaraq map tegi yapılması (tegi açar ve qapatır, onu resmin haritasınin adı ile bağlar) ve içinde bizim dikdörtgenimize uyğun olan area teginin yapılması ile sonuçlanıyor.
Res. 2

Res. 3













 Devamını oku
Devamını oku Ana sayfaya
Ana sayfaya

 Cep telefonu
Cep telefonu  Minsk şehir telefonu
Minsk şehir telefonu  e - m a i l:
e - m a i l: