Обучающие и познавательные статьи
Разметка карты-изображения (горячих областей) для создания ссылок
Определение координат тега <area>
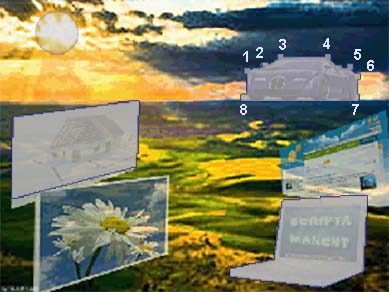
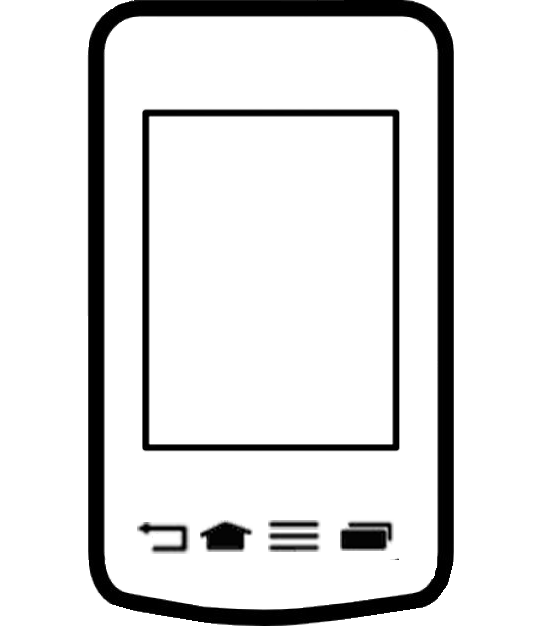
Тег area определяет интерактивную область в изображении-карте, которое создается с помощью элемента map, т.е. при клике на определённую область изображения происходит определённое действие, например, открывается страница. Как получить координаты для тега area? Сейчас много информации в интернете на данную тему. Стандартные материалы по теме дают поверхностную информацию. Источники в основном говорят о ручном создании координат. А если речь идет об автосоздании координат много говоря о лишнем, хором молчат о главном: "как именно?". Для тех, кто работает с визуальным редактором DreamWeaver нет никаких проблем при создании так называемых горячих областей. Вспомним, что тег area позволяет произвести разметку изображений (деление изображения на активные области, их также называют "горячие области"), таким образом, что каждая область является ссылкой. Области могут быть в форме многоугольника, прямоугольника или круга. Тег area используется обязательно внутри тега map, который называется "картой-изображения". Создание прямоугольных или круглых областей не очень сложно. Но довольно сложно создавать многоугольные области карты и поэтому мало описаны нюансы создания таких областей. Потому и решил осветить эту проблему подробнее. Для примера будем использовать изображение из рис.1. Читать дальше
Читать дальше

Рис. 1
<div>
<img src="images/stories/si-1.gif" alt="Picture" usemap="#rabmap" />
</div;>
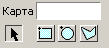
Для размещения на нашем изображении "горячих областей" используем штатные элементы управления редактора. Панель управления "горячими областями" находится в левом нижнем углу редактора, в области свойств (Properties) и выглядит как на рисунке ниже:
 Но, панель управления не появится, пока мы не добавим в наше изображение свойство usemap.
На панели управления имеются четыре кнопки, расположенные в одной строчке вдоль нижней границы окна редактора свойств. Они визуально составляют две группы. Правая группа состоит из трех кнопок, на которых изображены прямоугольник, круг и многоугольник, соответствующие одноименным "горячим областям". Слева расположена единственная кнопка, из чего состоит вторая группа (стрелка). Эта кнопка активна по умолчанию и позволяет манипулировать уже созданными "горячими областями" (активировать, перемещать, менять размеры, контур).
С помощью этих кнопок создавать "горячую область" очень просто. Для начала создадим прямоугольную. Щелкаем разово на кнопке с изображением прямоугольника, переносим курсор на то место изображения, где будет расположена левая верхняя точка будущей прямоугольной области и нажимаем левую кнопку мыши (ЛКМ), не отпуская ее протащим мышку вниз и вправо, и отпускаем, когда прямоугольная область будет сформирована (Вы увидите как за мышью "потянется" контур, обрамляющий светло-синюю прямоугольную область).
В поле Map Dreamweaver подставит строку "Map", что является уникальным именем нашей карты-изображения. При желании это имя можно менять на любое другое, это особенно важно, если вы на своей странице будете создавать несколько изображений-карт. В имени допускаются только латинские буквы, цифры и знак подчеркивания, при условии, что имя начинается с буквы. В завершение создания "горячей области" Dreamweaver создает тег map (откывает, закрывает, связывает имя тега с именем карты-изображения) и в нем создает тег area, соответствующий нашей прямоугольной области.
Но, панель управления не появится, пока мы не добавим в наше изображение свойство usemap.
На панели управления имеются четыре кнопки, расположенные в одной строчке вдоль нижней границы окна редактора свойств. Они визуально составляют две группы. Правая группа состоит из трех кнопок, на которых изображены прямоугольник, круг и многоугольник, соответствующие одноименным "горячим областям". Слева расположена единственная кнопка, из чего состоит вторая группа (стрелка). Эта кнопка активна по умолчанию и позволяет манипулировать уже созданными "горячими областями" (активировать, перемещать, менять размеры, контур).
С помощью этих кнопок создавать "горячую область" очень просто. Для начала создадим прямоугольную. Щелкаем разово на кнопке с изображением прямоугольника, переносим курсор на то место изображения, где будет расположена левая верхняя точка будущей прямоугольной области и нажимаем левую кнопку мыши (ЛКМ), не отпуская ее протащим мышку вниз и вправо, и отпускаем, когда прямоугольная область будет сформирована (Вы увидите как за мышью "потянется" контур, обрамляющий светло-синюю прямоугольную область).
В поле Map Dreamweaver подставит строку "Map", что является уникальным именем нашей карты-изображения. При желании это имя можно менять на любое другое, это особенно важно, если вы на своей странице будете создавать несколько изображений-карт. В имени допускаются только латинские буквы, цифры и знак подчеркивания, при условии, что имя начинается с буквы. В завершение создания "горячей области" Dreamweaver создает тег map (откывает, закрывает, связывает имя тега с именем карты-изображения) и в нем создает тег area, соответствующий нашей прямоугольной области.
Рис. 2

Рис. 3














 На Главную
На Главную
 Телефон мобильный
Телефон мобильный  Телефон Минский городской
Телефон Минский городской  e - m a i l:
e - m a i l: