Dərslər və öyrədən məqalələr
Sayt linklərinin düzəldilməsi üçün rəsmin xəritəsi (isti sahələr) koordinatlarının təyin edilməsi
<area> teqinin koordinatlarının qiymətləri və yazılışı
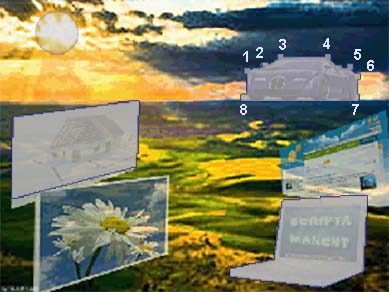
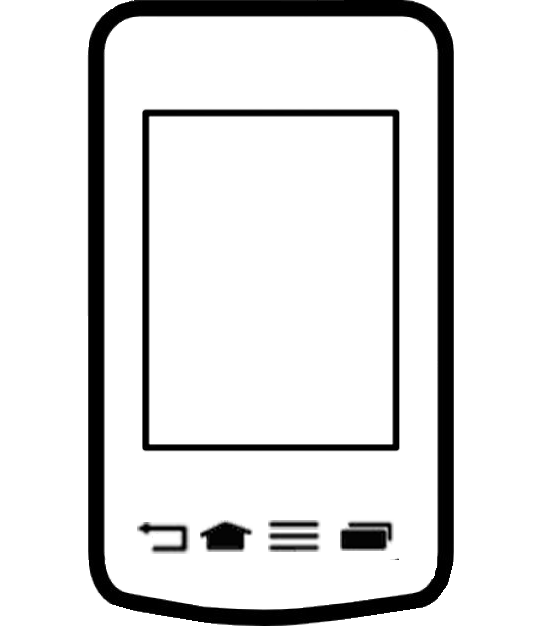
area teqi rəsmin xəritəsi (xəritə-rəsim) adlanan (map elementi) interaktiv sahəsini təyin edir, yəni müəyyən səhifədə siçanın düyməsini basarkən müəyyən əməliyyat yerinə yetirilir, misal, sayt açılır. area koordinatları necə tapılır? Bu mövzuda indi internetdə çox məlumat vardır. Mövzu üzrə standart materiallar səthi bilgi verir. Qaynaqlar çox zaman koordinatların əllə yığılmasından danışır. Əgər söhbət koordinatların avtomatik yaradılmasından gedirsə, çox lazımsız məlumat verərək, hamısı əsas "məhz necə?" sualına cavab vermir. Vizual DreamWeaver redaktoru ilə çalışanlar isti sahələr deyilən hissələrin yaradılmasında heç bir çətinlik çəkmir. Xatırladaq ki, area teqi şəkillərin elə işarələnməsi (şəklin "isti sahələrə" deyilən aktiv sahələrə bölünməsi) deməkdir ki, hər sahə eyni zamanda linkə çevrilir. Sahələr düzbucaqlı, dairə və çoxbucaqlı şəklində ola bilər. area teqi hökmən "rəsmin xəritəsi" deyilən map teqinin içində istifadə edilməlidir. düzbucaqlı və ya dairə səkilli sahələrin yaradılması o qədər də çətin deyil. Ancaq xəritənin çoxbucaqlı sahələrinin yaradılması kifayət qədər çətindir və ona görə də belə sahələrin yaradılmasının incəlikləri az izah olunub. Bu səbəbdən mən bu problemi daha geniş izah etməyi qərar verdim. Misal olaraq şəkil 1-də göstərilən rəsmi istifadə edəcəyik. Davamını oxu
Davamını oxu

Rəs. 1
<img src="images/stories/si-1.gif" alt="Picture" usemap="#rabmap" />
</div;>
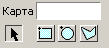
Rəsmimizdə "isti sahələrin" yerləşdirilməsi üçün redaktorun idarəetmə panelinin nizamlı vəsaitlərdən istifadə edək. İdarəetmə panelinin "isti sahələrə" aid olan qismi redaktorun aşağı sol küncündə, xüsusiyyətlər (Properties) sahəsində yerləşir və görünüşü aşağıdakı şəkildəki kimidir:
 Ancaq idarəetmə paneli rəsmimizə usemap xüsusiyyəti əlavə edilməyənə qədər görünməyəcək.
İdarəetmə panelində redaktorun xüsusiyyətlər pəncərəsinin alt tərəfi boyunca yerləşdirilmış dörd düymə vardır. Onlar görünüşünə görə iki qrupa bölünmüşdür. Sağ qrup, üzərlərində düzbucaqlı, dairə və çoxbucaqlı işarələri göstərilmiş, eyni adlı müvafiq "isti sahələrə" uyğun olan üç düymədən ibarətdir. Solda yeganə düymədən ibarət olan ikinci qrup vardır (ox işarəli). Bu düymə əvvəl şətrlə aktivdir və artıq yaradılmış olan sahələri dəyişdirməyə imkan verir (aktivləşdirmə, başqa yerə daşıma, ölçünün və konturun dəyişdirilməsi). Bu düymələrin vasitəsi ilə "isti sahələrin" yaradılması çox asandır. Əvvəlcə düzbucaqlı sahə yaradaq. Düzbucaqlı işarəli düyməni bir dəfə basırıq, sonra kursoru şəkilin üzərində, yaradılacaq olan düzbucaqlının sol yuxarı küncünün başlayacağı yerə gətiririk, siçanın sol düyməsini (SSD) basırıq və onu buraxmadan siçanı aşağıya və sağa çəkirik. Düyməni ancaq dördbucaqlı yarandıqdan sonra buraxırıq (Siz görəcəksiniz ki, siçanın ardınca açıq mavi dördbucaqlı sahəni qucaqlayan kontur "gəlir").
Dreamweaver özü Map xanəsində "Map" adı yazacaqdır. Bu bizim rəsmin xəritəsinin təkrarsız adıdır. İstəsəniz bu adı hər hansı bir başqa ada dəyişdirə bilərsiniz. Yeni ad verilməsi, xüsusən saytda bir neçə xəritə-rəsim yarıdılacağı halda çox mühümdür. Adda yalnız latın hərfləri, alt cızıq və rəqəmlər yer ala bilər, birinci simvolun hərf olacağı şərti ilə. "İsti sahənin" işarələnməsi, Dreamweaver tərəfindən avtomatik olaraq map teqi yardılması (teqi açır və qapadır, onu rəsmin xəritəsinin adı ilə əlaqələndirir) və içində bizim düzbucaqlı sahəmizə uyğun olan area teqinin yaradılması ilə nəticələnir.
Ancaq idarəetmə paneli rəsmimizə usemap xüsusiyyəti əlavə edilməyənə qədər görünməyəcək.
İdarəetmə panelində redaktorun xüsusiyyətlər pəncərəsinin alt tərəfi boyunca yerləşdirilmış dörd düymə vardır. Onlar görünüşünə görə iki qrupa bölünmüşdür. Sağ qrup, üzərlərində düzbucaqlı, dairə və çoxbucaqlı işarələri göstərilmiş, eyni adlı müvafiq "isti sahələrə" uyğun olan üç düymədən ibarətdir. Solda yeganə düymədən ibarət olan ikinci qrup vardır (ox işarəli). Bu düymə əvvəl şətrlə aktivdir və artıq yaradılmış olan sahələri dəyişdirməyə imkan verir (aktivləşdirmə, başqa yerə daşıma, ölçünün və konturun dəyişdirilməsi). Bu düymələrin vasitəsi ilə "isti sahələrin" yaradılması çox asandır. Əvvəlcə düzbucaqlı sahə yaradaq. Düzbucaqlı işarəli düyməni bir dəfə basırıq, sonra kursoru şəkilin üzərində, yaradılacaq olan düzbucaqlının sol yuxarı küncünün başlayacağı yerə gətiririk, siçanın sol düyməsini (SSD) basırıq və onu buraxmadan siçanı aşağıya və sağa çəkirik. Düyməni ancaq dördbucaqlı yarandıqdan sonra buraxırıq (Siz görəcəksiniz ki, siçanın ardınca açıq mavi dördbucaqlı sahəni qucaqlayan kontur "gəlir").
Dreamweaver özü Map xanəsində "Map" adı yazacaqdır. Bu bizim rəsmin xəritəsinin təkrarsız adıdır. İstəsəniz bu adı hər hansı bir başqa ada dəyişdirə bilərsiniz. Yeni ad verilməsi, xüsusən saytda bir neçə xəritə-rəsim yarıdılacağı halda çox mühümdür. Adda yalnız latın hərfləri, alt cızıq və rəqəmlər yer ala bilər, birinci simvolun hərf olacağı şərti ilə. "İsti sahənin" işarələnməsi, Dreamweaver tərəfindən avtomatik olaraq map teqi yardılması (teqi açır və qapadır, onu rəsmin xəritəsinin adı ilə əlaqələndirir) və içində bizim düzbucaqlı sahəmizə uyğun olan area teqinin yaradılması ilə nəticələnir.
Rəs. 2

Rəs. 3














 Baş səhifəyə
Baş səhifəyə
 Cib telefonu
Cib telefonu  Minsk şəhər telefonu
Minsk şəhər telefonu  e - m a i l:
e - m a i l: